-
1. NestJs 설문조사 미니 프로젝트 - [ 엔티티 ]공부하기/node.js 2023. 2. 12. 19:56
각 모듈을 구현하기 전 엔티티를 설계합니다.
인덱스는 설정하지 않았습니다.
초기 버전의 엔티티를 미리 설계한 후 구현하면서 필요한 부분을 수정하는 방향으로 포스팅을 이어나갈 생각입니다.
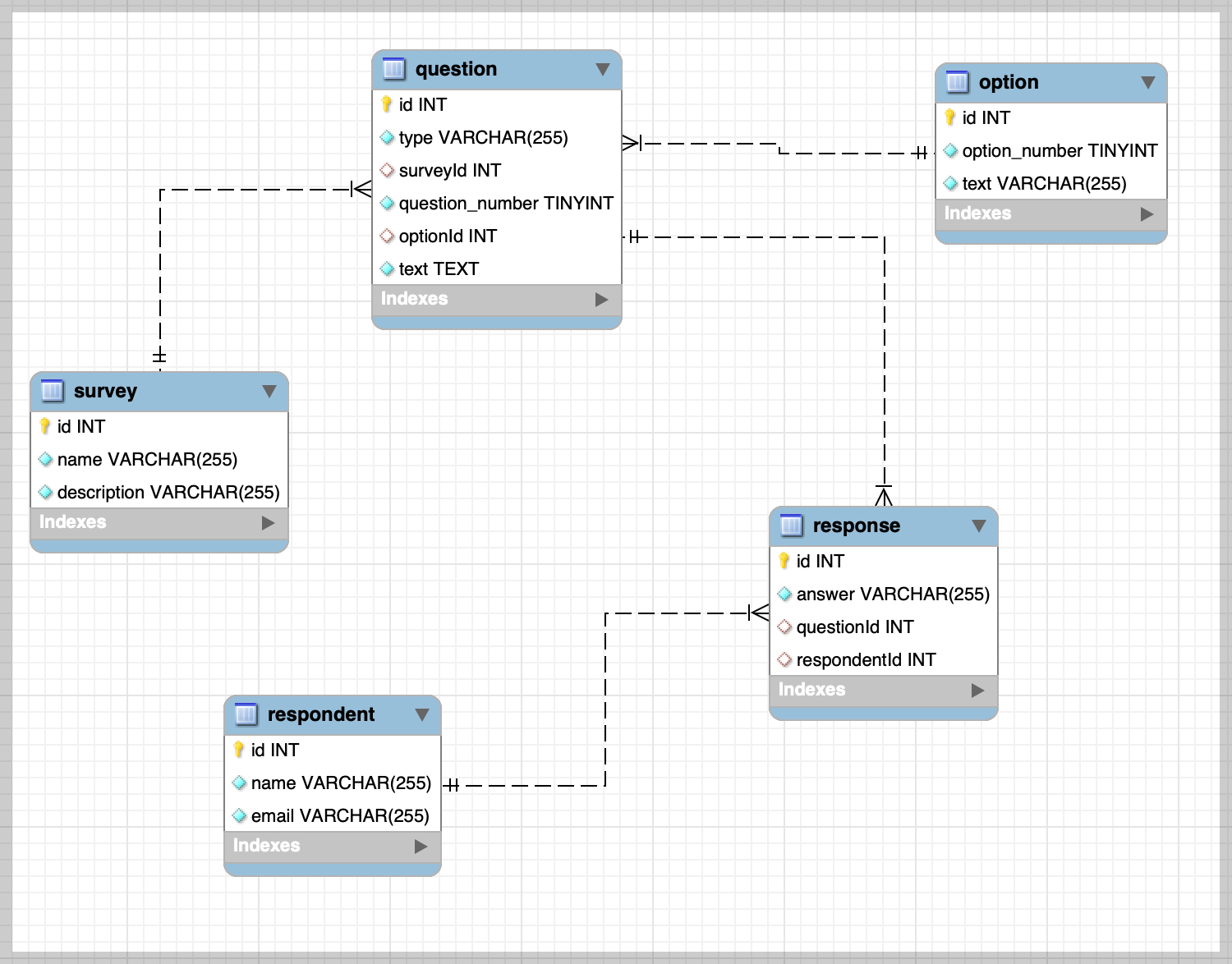
ERD

하나의 설문지는 여러개의 질문을 갖을 수 있고 하나의 질문은 여러개의 보기를 갖을 수 있는 구조입니다.
응답하는 유저 테이블과 유저 응답테이블이 존재하고 유저 응답 테이블의 경우 질문 테이블과 관계를 갖습니다.
response 테이블의 경우 survey_id를 따로 저장하지 않았습니다만, 성능테스트를 통해 survey_id를 넣는것이 더 좋은 성능을 갖는다면 추가하는 방향을 생각하고 있습니다.
Entities
src/survey/Survey.entity.ts
import { Question } from '../question/question.entity'; import { Column, Entity, OneToMany, PrimaryGeneratedColumn } from 'typeorm'; @Entity() export class Survey { @PrimaryGeneratedColumn() id: number; @Column({ comment: '설문지 이름' }) name: string; @Column({ comment: '설문지 설명' }) description: string; @OneToMany((type) => Question, (question) => question.survey) questions: Question[]; }- survey엔티티는 설문지를 의미합니다.
- 하나의 설문지는 여러개의 질문을 갖습니다.
src/question/Question.entity.ts
import { Survey } from '../survey/survey.entity'; import { Column, Entity, ManyToOne, OneToMany, PrimaryGeneratedColumn, } from 'typeorm'; import { Response } from '../response/response.entity'; import { Option } from 'src/option/option.entity'; @Entity() export class Question { @PrimaryGeneratedColumn() id: number; @Column({ type: 'tinyint', comment: '질문 번호' }) question_number: number; @Column({ type: 'text', comment: '질문 내용' }) text: string; @Column({ comment: '객관식/주관식' }) type: string; @ManyToOne((type) => Survey, (survey) => survey.questions) survey: Survey; @OneToMany((type) => Option, (option) => option.question) option: Option; @OneToMany((type) => Response, (response) => response.question) responses: Response[]; }- Question은 설문지에 속하는 하나의 질문을 의미합니다.
- 하나의 질문은 여러개의 보기를 갖습니다.
- 하나의 질문은 여러개의 사용자 응답을 갖습니다.
src/option/Option.entity.ts
import { Question } from 'src/question/question.entity'; import { Column, Entity, ManyToOne, PrimaryGeneratedColumn } from 'typeorm'; @Entity() export class Option { @PrimaryGeneratedColumn() id: number; @Column({ type: 'tinyint', comment: '보기 넘버' }) option_number: number; @Column({ type: 'varchar', comment: '보기' }) text: string; @ManyToOne((type) => Question, (opt) => opt.option) question: Question; }- 하나의 질문에 속한 보기를 의미합니다.
src/response/Response.entity.ts
import { Question } from '../question/question.entity'; import { Respondent } from '../respondent/respondent.entity'; import { Column, Entity, ManyToOne, PrimaryGeneratedColumn } from 'typeorm'; @Entity() export class Response { @PrimaryGeneratedColumn() id: number; @Column({ type: 'varchar', comment: '유저 응답' }) answer: string; @ManyToOne((type) => Question, (question) => question.responses) question: Question; @ManyToOne((type) => Respondent, (respondent) => respondent.responses) respondent: Respondent; }- 사용자 응답을 의미합니다.
- 질문에 대한 사용자 응답을 저장하는 용도입니다.
src/respondent/Respondent.entity.ts
import { Column, Entity, OneToMany, PrimaryGeneratedColumn } from 'typeorm'; import { Response } from '../response/response.entity'; @Entity() export class Respondent { @PrimaryGeneratedColumn() id: number; @Column({ comment: '참여자 이름' }) name: string; @Column({ comment: '참여자 이메일' }) email: string; @OneToMany((type) => Response, (response) => response.respondent) responses: Response[]; }- 응답하는 사용자 정보를 담습니다.
'공부하기 > node.js' 카테고리의 다른 글
3. NestJs 설문조사 미니 프로젝트 - [ 테스트 ] - 실패하는 테스트 케이스 (0) 2023.02.14 2. NestJs & Hexagonal - [ ports ] (0) 2023.02.12 9. NestJs & Git Actions CI/CD - [ AWS EC2 배포 ] - https (0) 2023.02.05 7. NestJs & Git Actions CI/CD - [ AWS EC2 배포 ] - 자동배포 (1) (0) 2023.02.03 6. NestJs & Git Actions CI/CD - [ AWS EC2 배포 ] - 도메인&nginx (0) 2023.02.03